PROJECTS
THE DYSLEXIA PROJECT APP
About ↑
Overview
Technology is booming in the learning sphere. As a former educator, I am very familiar with the importance of inclusive education for all students; and as a designer, I know how key accessibility is to a successful project. When Tech Fleet, a nonprofit organization that facilitates apprenticeships in collaborative projects dedicated to social good, I had the opportunity to blend my experiences into a role as a UX Writer for the Dyslexia App, a project that worked closely with the Dyslexia Foundation Nigeria to design and create a platform focused on helping both dyslexic students in Nigeria and their teachers address and navigate their unique learning experiences.
The project was divided into phases, each led by a different team, and I participated as a UX writing apprentice in Phase 1. Each phase was divided into four two-week sprints using Scrum framework, with each sprint building toward the ultimate goal of the phase.
This project took place during September 2023-November 2023.
Roles:
UX Writer
Participate in user research, refine user personas
Create a content style guide
Tools:
Figma
Figjam
Notion
User Needs ↑
How can we help West African educators to better assist dyslexic students?
Dyslexia, a disorder that causes problems with spelling, decoding and reading, is often overlooked or mistaken for laziness or lack of effort. In West Africa, dyslexia is widely misunderstood and carries a social stigma, making it a significant challenge in the education system. 20% of Nigerians struggle with dyslexia, yet around 90% of Nigerian teachers lack the necessary knowledge and awareness of the condition.
This knowledge gap hinders proper support and accommodation for dyslexic individuals within the education system.
See the full charter here.There's a critical need to provide educational support and fight stigma in order for students reach their full potential.
The primary objective of this project is to provide a comprehensive and inclusive platform for dyslexic children in Nigeria and West Africa to practice their literacy and learning skills in a fun and engaging way. The project also aims to raise awareness and equip teachers with the knowledge and tools to support dyslexic students.
My Role
In this project, teams had different roles. Team A focused on educators as users, while Team B focused on the needs of dyslexic students.
As a UX writer for Team A, I was responsible for:
- Working with the client and other team members to perform desk research, user research, and competitive analysis to better understand user needs, painpoints, and establish an inclusive and accessible writing strategy that takes into account localization and the particular linguistic needs of dyslexic users.
- Collaborating with Team B to establish a narrative for the app.
- Consulting with the client and fellow UX writers to create a consistent tone and voice, by creating a content style guide for future phases of the project to follow.
- Adapting research and content about dyslexia into a micro-learning platform for teachers to learn more about dyslexia so they can support their students and combat and reduce stigma about dyslexia in their community.
Research ↑
“Raising awareness around dyslexia is going to be 50% of your solution.” - Ben Arikpo, CEO of Dyslexia Foundation Nigeria
Desk Research
After several meetings with our Subject Matter Expert (SME) and delving deeper into the Dyslexia Handbook provided by the Dyslexia Foundation Nigeria, the following information quickly became apparent:
- There is a stigma attached to anything that has to do with cognitive training, brain training and mental health as these topics are often closely associated with psychiatry.
- Many people perceived dyslexia as a disability to the extent that they expect to visibly see something different about people with dyslexia.
- Nigerians don't always go to their doctors when they have a problem; they often go to their churches or priests.
- There is a tendency in Nigeria to deny certain situations. For example, instead of accepting the diagnosis, one school fired a teacher who labelled a pupil as dyslexic.
Analysis of data collected by the Dyslexia Foundation from a teacher training project in Lagos and Abuja in 2017 found that:
- 32% of teachers attending the training had never heard of dyslexia before the training.
- 65% of teachers did not know how to describe dyslexia.
- 74% of teachers did not know the correct signs and symptoms of dyslexia.
With this information, it became apparent that in order to equip teachers to help their dyslexic students, first we had to help them. The idea for a microlearning platform for educators started to emerge, alongside a shifting user persona.
Meet Amina.
Based on their research the UX design team proposed the user persona below. With the above information in mind, we provided feedback on grey sticky notes to refine Amina's persona into one that took into account the discoveries we'd made in our research.

Feedback on Bio:
- The biography mentions that Amina has met a number of dyslexic students. However, it's important to note that Amina recently attended an awareness session and does not have extensive training. It's unlikely that she would have picked this up after just one session.
- The biography also indicates that Amina has been trained by DFN and feels comfortable with her knowledge of the subject. It's important to clarify that Amina has attended an awareness session rather than formal training. Furthermore, even if she has been trained, it's worth asking whether she really feels comfortable with her knowledge.
Feedback on personal information:
- Nigeria has a 50/50 Muslim and Christian population. Our SME, Mr. Ben, advised us to be aware of this diversity. As a suggestion, consider creating one user persona with a Christian background and another with a Muslim background.
- In Nigeria, academic results are highly valued, not only for students but also for the professional development of teachers.
- Teachers in Nigeria face the challenge of being overworked and underpaid. This underlines the importance of highlighting economic opportunities, such as the possibility of working remotely, possibly as private tutors for students in other countries. It also highlights the need for our app to provide tools to help manage the classroom and ease some of the burden on teachers.
In the end, after discussions with the other teams, we agreed on the following user persona.

Content Style Guide ↑
Creating a consistent voice, tone and style for the project is critical.
In order to maintain consistency in our writing throughout the project, we knew we needed to create a content style guide. As we were the first phase of a project that would stretch across several months and three more iterations of the team, there was no guarantee we would continue to be the UX writers until the app was live, so it was crucial that we ensure future teams would be on exactly the same page when it came to what and how to write.
Collaborating with all UX writers, the first thing we did was analyze the desk research, user research, and perform a competitive analysis on prominent educational apps.


Key Takeaways
- Our main goal is to assist educators in supporting dyslexic students. Educators need resources to assist their students, and accessing and understanding these resources needs to be concise and easy to understand in order to avoid adding extra burden to the educator.
- Key values we want to reflect in our writing is empathy for teachers, who are overworked and and underpaid; focus on their development as a teacher by providing trustworthy knowledge to improve their teaching skills; and offering support and connection as they understand more about dyslexia, and can offer that same support and connection to students in turn.
- Our tone should be confident, passionate, and professional on the teacher's side of the platform; as well as encouraging on both the teachers' and students' side.
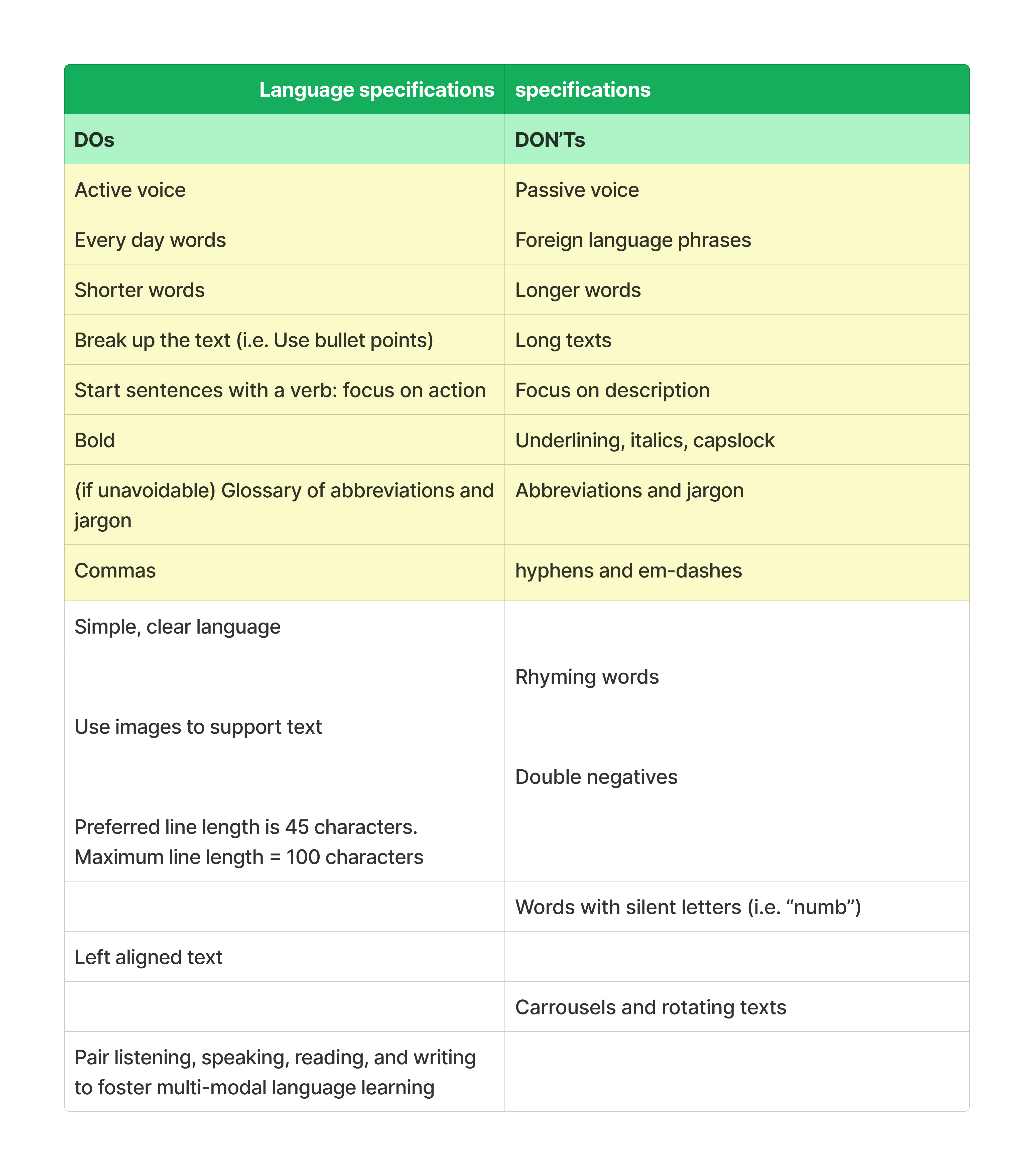
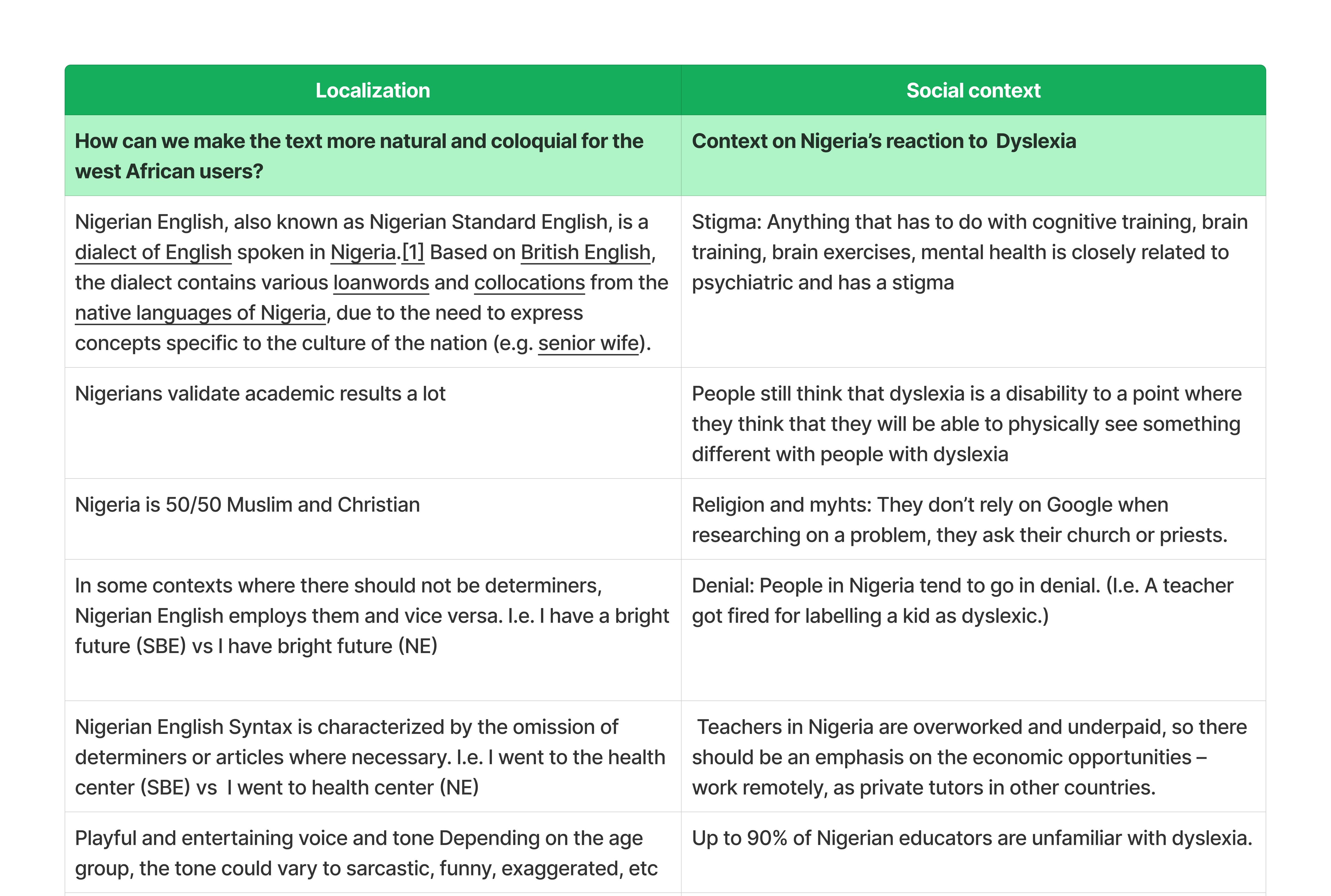
We also outlined details about the narrative of the app, content structure and formatting, grammar, rules for localization, accessibility practices, and best practices for visuals and multimedia in accordance to our research on the needs of our users. We hoped to provide a comprehensive base for future teams to build upon as they continued to work on the project and make more discoveries.
Check out the style guide here.Microlearning Design ↑
A late-minute addition: creating a microlearning platform to support teachers' efforts to continue learning about dyslexia.
Throughout our research and evolution of our user persona, it became apparent that we'd need to provide our teachers with a microlearning platform that they could access to better educate themselves on dyslexia in their own time. But in order to build this feature, we first needed content to adapt. Our team lead arranged for us to use the Dyslexia Handbook, research done and compiled by our client, the Dyslexia Foundation Nigeria, as a referenced base for the content.
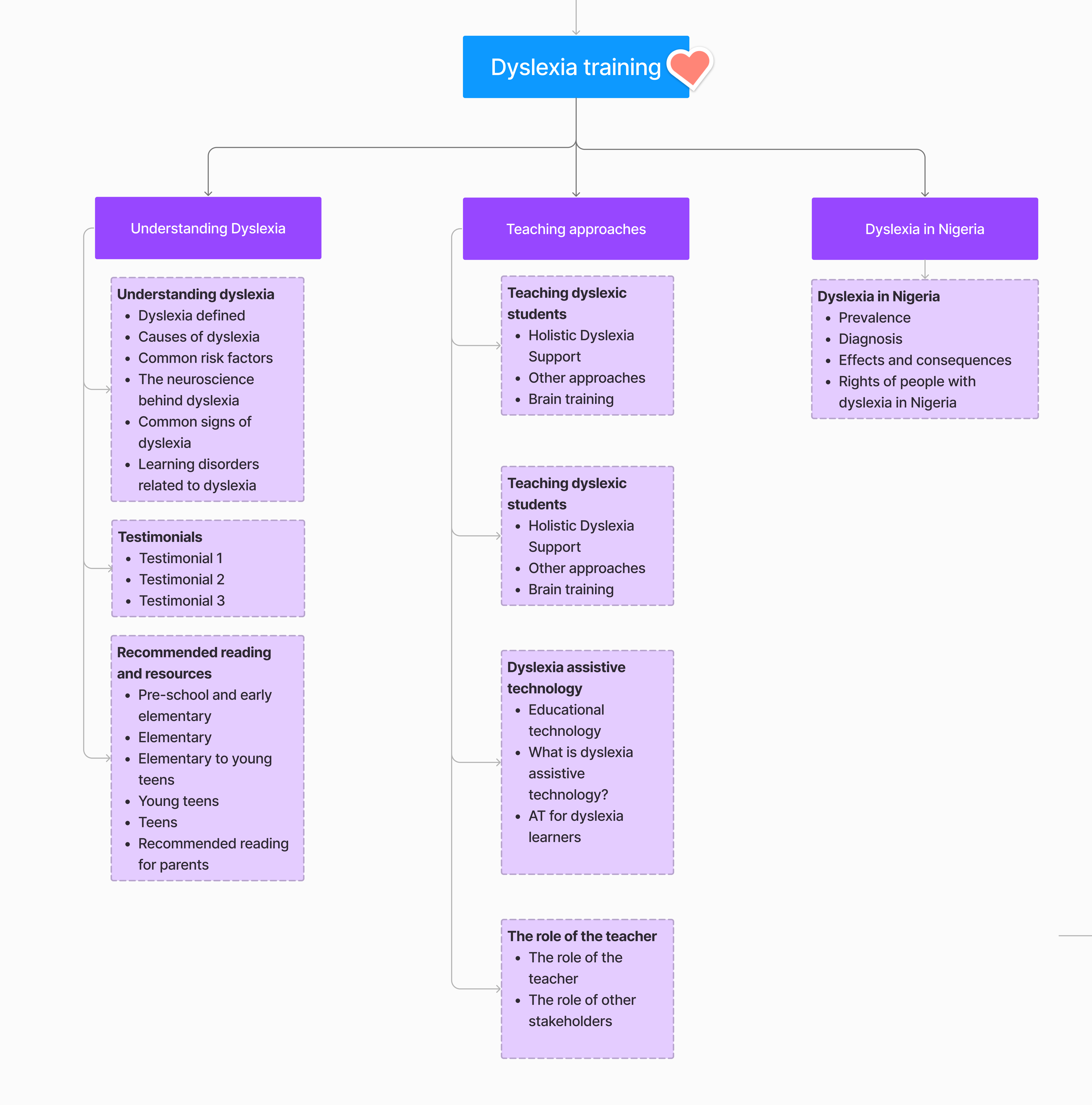
When we received permission, we we developed the content design by expanding on the site map already in use by the rest of the team.

Our team lead took the, well, lead on designing the microlearning platform, and with feedback in our team meetings, created some low fidelity sketches for the microlearning platform based on our content design.

Content Design and Adaptation
As we were reaching the end of the project, our time to spend on this was limited, and we decided to focus on adapting the first section of the Handbook. We planned to provide an example of how to adapt the research into microlearning platform lessons, and broke up that initial section into 6 micro-lessons. I adapted the research into short segments of writing for the second half of the lessons, and used bullet points, emphasis, and choice quotes to condense the information into a short, 5-minute lesson with a mini quiz at the end. I also ensured that the text aligned with our content style guide.
At the end of the project, I compiled a list of our observations and suggestions for Phase 2 team members to improve on the existing content.
Reflections ↑
You can view our final high-fidelity prototype here.
Key Takeaways:
Being part of such a large design team was an eye-opening experience for me. Being on such a huge project, one I knew would come to fruition long after my current role was finished, was super new, but it also allowed me to really focus on the pieces of the puzzle I was assigned to with more attention and detail than I'd ever had the opportunity to before.
Some key takeaways from the project:
Prepare your concerns with your team before coming to meetings. I'd never been on such a huge team before, and with 30+ members in 8 dedicated teams, there was definitely a lot of voices that needed to be heard! While I could count on my lead to speak for us, I quickly learned that with a full zoom room, there was a limited chance to be heard, so we needed to make our five minutes count.
Have backlog goals set up. Since our team had a smaller, more focused scope, we were dependent on other teams to provide us with their work, like personas and sitemaps and wireframes, in order to really get to work. Due to delays in the receiving those materials, we were not able to start adding microcopy to actual wireframes. While during the first sprint or so, we waffled on what to do while waiting, we later took an active role in deciding what tasks we could complete to set up the future phases for success. This lead us to develop the content style guide in full detail and begin the design for the microlearning platform.
What's next?
The Dyslexia App project isn't finished--not by a long shot! Future phases will continue to iterate and develop the groundwork we did during this phase to create an even more beautiful, accessible, and helpful tool for teachers and dyslexic students in West Africa. The project picks back up in February, and I hope to become part of the team again and work to making education a more inclusive and manageable experience!
