PROJECTS
CHATGPT FEATURE REDESIGN
About ↑
Overview
OpenAI's ChatGPT has taken the world by storm, and launched a lot of conversations and innovations in AI chatbots. It's sparked a lot of curiosity, which has prompted many users to come give it a shot.
I teamed up with a couple other UX/UI designers to dive into the experience of the casual user, to identify where they got stuck and how we can improve the usability of ChatGPT for new and casual users. This was a personal project we worked on in our own time, driven by our own curiosity--we are unaffliated with ChatGPT.
This project took place during May 2023-July 2023.
Roles:
Product strategy, User research, User personas, Visual design, Interaction, Prototyping & testing
Designed content for prototyping
Tools:
Figma
Maze
Research ↑
So what do people know about ChatGPT?
To kick off our project, we structured our user research into three main parts: social media listening, user surveys, and detailed interviews.

For the ordinary person, there's a lot to worry about.
Based on what we observed, there's a lot of fear and confusion around ChatGPT. People worried about bias and misinformation being magnified, privacy issues, and the ever-looming threat of being replaced by AI, especially when it comes to the arts.
But fear isn't unilateral--others saw it as an opportunity for improvements in learning and a way to cut out the busywork they find themselves bogged down in.
Assistance creating better prompts could help increase users' ChatGPT literacy.
To get to the heart of the user experience, we wanted to hear from ChatGPT's existing user base. We sent out a survey on multiple platforms, asking for people who had used ChatGPT before and were interested in sharing their experience. We received 24 responses before we closed the survey; of those 24, half expressed interest in participating in a user interview as well, forming the pool of our interviewees for the project.
To identify common pain points and frustrations, and understand our users' behavior, we asked our users to describe their experience and level comfort with ChatGPT. We analyzed the data to create insights that we then sorted into an affinity map, to better visualize what our users' experience looked like.


Ideation ↑
We can increase the retention of new users and the usage of casual users in two ways: help them broaden their horizons on what they can use ChatGPT for, and streamline their learning curve in speaking to AI to make best use of it.
We didn't start our case study with a definite goal in mind--our research started out with the goal of finding common frustrations through our survey, then delving further into them during the interviews to think of solutions that can make our users' lives easier. Out of the 4 major insights we cleaned from the user interviews, we chose to focus on the following:


Meet John and Tamara.
In order to form a deeper understanding of the users we were aiming to help, I and a teammate were charged with creating 2 personas for our design goals. We drew from the data we'd gathered from our user research to create their usage habits, needs, motivations, and frustrations.



So how can we help users discover new ways to use ChatGPT?



And how can we assist users in creating better prompts for higher quality responses from ChatGPT?




Design ↑
With the needs of our personas in mind, we set up some user stories for our design goals.

When it came to starting our design, our 4-person team first split up and each member created their own low-fidelity wireframes of their vision for the features. The next day, we came back together, presented our work, and whittled down the suggestions into a clearer vision. We split up into two teams, each team taking a different feature, and focused on forming the design elements that made the cut into something cohesive. I worked primarily on the Follow-Up Prompt feature, though everyone contributed to both sides of the project.


Content Planning ↑
Content planning to create an immersive, functional prototype proved to be the biggest challenge.
ChatGPT already had a set, essentials-focused visual design language, so we reused as much as we could with what was already there and made as few new things as possible in our designs. Our UI designer created a components library that we all drew from to put together our mid-fidelity wireframes sleekly and quickly. But to create a prototype that truly represented and communicated our planned features, we needed to create content and simulate the use of ChatGPT as accurately as possible.

For the prototype for the follow-up prompt feature, I first created a quick flow that simulated the experience of the user, as well as a guide to how many screens were necessary to give them multiple paths and how they linked to each other. It streamlined the process of prototyping and kept our pages and paths organized while we worked. To balance the user experience and the required workload for us designers, we created a three levels of follow-up prompts:
Level 1 - Fully functional

Users needed to be able to experience follow-up features exactly as they would work. This meant allowing them to choose any prompt and follow the conversation including a new set of prompts if they decided to regenerate answers.
Level 2 - Getting the gist of it

Ultimately, we decided it was inefficient for us to give the same functionality all the way throughout as there would have been 36 potential responses, so we made just the first option followable to each unique option and allowed regeneration to continue showing new responses.
Level 3 - Automaticity
At this point users should have had a good understanding of what we were trying to demonstrate with our proposed new feature. They would be able to clearly imagine what it might be able to do with their own prompts.

Users oftentimes knew the result that they want, but need extra time or struggle to phrase it properly in ChatGPT.
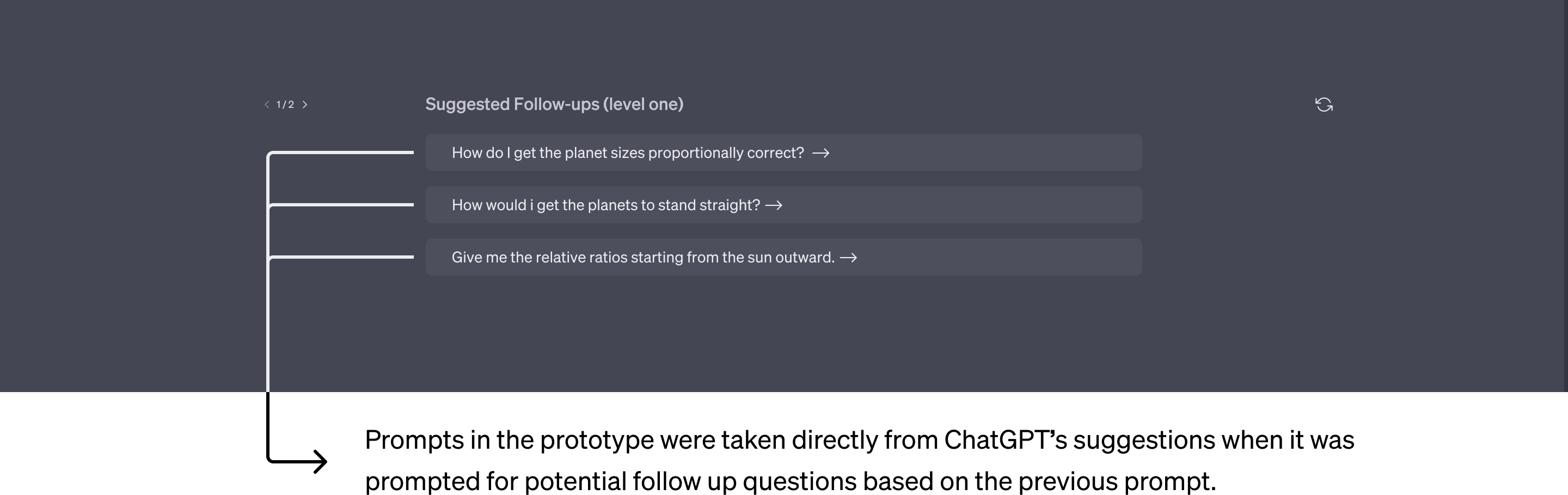
Our research pinpointed that a major frustration was the repeated prompting necessary for chatGPT to understand what they were trying to communicate. As a result, many users would end typing very vague initial prompts and slowly inching their way to a result they were looking for. In order to mimic the style of this transaction in the prototype, we came up with our initial prompt:


User Testing ↑
User testing was an iterative process that was conducted at two major milestones of the project to gather feedback on usability, pain points, and user opinion on the new feature. We had two main phases: moderated, for our initial mid-fidelity prototype, and unmoderated, for our high fidelity prototype.
Mid-Fidelity Usability Testing
Test Goals:
Assess learnability and usability of Use of the Day and Follow-Up Prompt feature
Methodology:
5 participants
Remote moderated testing (Google Meet)
20-30 minutes, recorded test sessions
As a whole, there weren't many critical usability errors; instead, we were able to focus on more minor usability problems, such as fixing the phrasing of components and content, and improving the visibility of secondary features, such as the link to the archive of ‘previous' featured uses in Use of the Day and creating a tooltip to help users know where to start.
High-Fidelity User Testing
Test Goals:
Assess user feedback on high-fidelity prototype
Obtain metrics for usability, user interest, and projected productivity
Methodology:
24 participants
Remote unmoderated testing (Maze)
5-10 minutes
Consists of prototype & entry/exit polls
As we were quickly approaching the deadline we'd set for ourselves, we decided to take advantage of this project being a case study and try to familiarize ourselves with holding an unmoderated usability test. I did research into platforms to hold our test, and when we settled upon using Maze, I familiarized myself with the platform and set up the unmoderated usability test. We invited some of our previous interviewees to test out the result of the research they contributed to, and then cast the link out into the digital world to reel in some new users who had no familiarity with our project.

With the “Use of the Day” feature, were you able to discover a new way to use ChatGPT you would not have thought about on your own?


How much faster do you think the Follow-Up Prompt feature would help you phrase your ideas if it were integrated in the future?

Final Design ↑
You can view our final high-fidelity prototype here.
Key Takeaways:
Being part of a design team was a new experience for me--as a new UX designer, I was accustomed to working on individual projects, being solely responsible for all the work. It was a very eye-opening experience, one that taught me a lot about practicing lean UX and creating and keeping to a product delivery schedule.
Some key takeaways from the project:
Prepare an agenda and stick to it. At the beginning of our project, our team would regularly end up with 2-3 hour long meetings, endlessly sharing opinions and discussing the pros and cons of decisions we were making. While the decisions made were solid, the meetings were time-consuming and draining. Approaching the meeting with a dedicated agenda, turning in deliverables a few hours ahead of time, and focusing more on asynchronous decision-making helped us run a tighter ship.
Hone in on the problem. Early in our journey, we found ourselves floundering a bit when it came to our hypothesis and solution development. The questions we'd created for our user research could sometimes err on the side of too general, which made it more difficult to identify key pain points. Evaluating your user survey and interview questions to be sure they'll get you relevant information is key to unlocking solutions to pain points.
Plan out phases before starting them. Going into our testing phase, we were unsure of how many rounds of testing we'd decide to do. Our project ran a little longer than we originally planned for, and it was partly due to not being sure about the timeline. It taught me that even details that seem hard to schedule and plan for need to be nailed down!
Division of labor is key! We didn't have an issue when it came to dividing up tasks among the team members--in fact, everyone's initiative and willingness to take on different parts of the project helped the wireframing and prototyping go very smoothly, and the unique skills we brought to the table helped us create a final product we were pretty proud of. None of us had worked with others on a project before, so we were definitely pleasantly surprised by this lesson!
What's next?
ChatGPT updates its site with incredible speed--between the end of this project and when this case study was posted, the site had already been updated several times, with small adjustments to the UX/UI being made.
When reviewing our work and the data we've received from our usability tests, there's certainly areas for improvement and further innovation. One idea we've considered pursuing in the future is changing the UI of the follow-up prompts to be more targeted and accurate, focusing on generating different prompts depending on the section of the response the user is focusing on. Additionally, we'd like to see how we can make these features more relevant and improve the experience of the advanced ChatGPT user as well.
